Vue vs React: Which Framework Is Better in 2023
Web applications are the most demanded segment in the development market. To create an efficient product, developers use modern front-end tools. Among the most popular frameworks are React JS and Vue JS, both having their own advantages and disadvantages. It is not entirely correct to say that one of the tools is better than another. It would be more correct to compare both frameworks before starting development in order to determine which one is more suitable for your project. And since the differences between them are often not fully understood by the customer company, below we will tell you how React JS differs from Vue JS and which should be preferred in your case.
What is ReactJS?
React JS is considered to be the leading JavaScript framework today. It is, like Vue JS, a front-end framework for providing excellent performance and high-quality web development in accordance with the requirements of the market.
Today, an open-source library created by Facebook, is used to write user interfaces and it serves as a platform for creating mobile web applications, one-pagers, and server-side products.
Facebook Library Support is responsible for quality service to developers and regular updates. React JS has more integrated tools than Vue JS, making it widely used.
React:
- React has gained significant popularity since its release by Facebook in 2013. It has a large and active community of developers and is widely used by companies of all sizes.
- React is used by many popular websites and companies, including Facebook, Instagram, Airbnb, Netflix, WhatsApp, and many others.
- The ecosystem around React is extensive, with a vast number of open-source libraries, tools, and resources available for developers.
What is VueJS?
Vue JS is a product, developed by Evan Yu, a Google employee who worked at Angular. The founder saw his product as a combination of the best features of React, Ember, and Angular, which, in his opinion, would provide the desired functionality and performance of the written code.
Actually, the capabilities of Vue JS are impressive, and the frame itself, like React, serves to create a user interface. Though the lack of powerful technical support, like React, becomes an obstacle to the active development and pumping of the tool.
Read also: 5 Python Frameworks for Web App Development
Vue:
- Vue has also gained substantial popularity since its initial release in 2014. It has experienced rapid growth and has a growing community of developers.
- Vue's simplicity and gentle learning curve have contributed to its popularity, making it an attractive choice for both beginners and experienced developers.
- Vue is used by companies such as Alibaba, Xiaomi, Baidu, Xiaomi, and Adobe, among others.
- The Vue ecosystem has also expanded over the years, with a variety of plugins, components, and tools available for developers.
What do React and Vue have in common?
What do frameworks Vue and React have in common?
- Using virtual DOM;
- In terms of characteristics, both are structural;
- Based on core libraries, routing, and application state management functions are integrated into separate libraries;
- Supported by TypeScript;
- Versions are transferred seamlessly;
- Frameworks that provide high speed, excellent flexibility, and performance;
- Supported by active communities.
|
Feature |
React |
Vue |
|
Component-Based |
Yes |
Yes |
|
Virtual DOM |
Yes |
Yes |
|
Reactivity |
Yes |
Yes |
|
Lifecycle Hooks |
Yes |
Yes |
|
Extensibility |
Yes (through community packages and plugins) |
Yes (through community packages and plugins) |
|
JSX-like Syntax |
Yes |
Template syntax |
|
State Management |
useState, Redux, MobX (commonly used with React) |
Pinia |
These are the main features that Vue and React have in common. Though, the React ecosystem is more advanced, while the number of users is bigger; besides, development in this case impresses by its higher degree of intuitiveness and simplicity.

Source: monterai
Detailed comparison
Now let's look at how Vue and React differ from each other in detail. We compared them according to the following parameters:
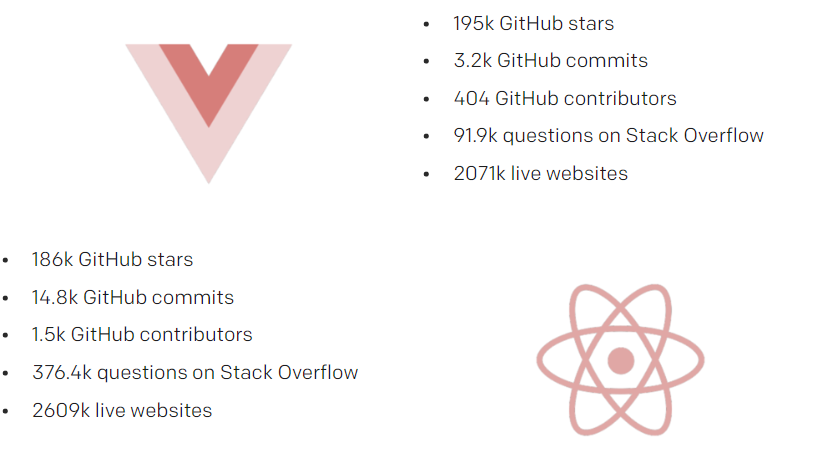
- Popularity. Survey data from Stateofjs suggests that developers are citing React's work as one that better meets their expectations for speed and performance. Accordingly, the championship in terms of programmer loyalty to the tool goes to React. But despite the fact that React is used by more than 40% of developers, Vue is considered a lightweight framework, which, moreover, is easier to learn. Therefore, it is quite possible that the situation will soon change.
- Performance, for which js-framework-benchmark testing was used. For almost all tasks, whether it's creating a string or replacing all strings, partial updates, selecting and deleting strings, clearing a string, etc., Vue is faster. The only exceptions are such tasks as creating multiple rows and deleting rows.
- Syntax, or presentation layer. Vue is written with HTML, and React is written with JSX. In Vue, tasks are separated into HTML, CSS, and JS, which makes it easier and more convenient for developers, especially, for beginners. Language mixing in React allows developers to use vocabulary to design standalone user interface elements.
- Flexibility. Both React and Vue are highly flexible in their development, but their approach and syntax are slightly different. React provides a lot of freedom of choice and flexibility in architecture, while Vue focuses on simplicity and ease of integration into existing projects.
- Component state management. Both tools manage application state in the same way, although there are some differences. React, like Vue, requires third-party libraries to manage state. In React, this is Redux or MobX; in Vue it's Pinia.
- Scaling. Both React and Vue are scalable frameworks. Both solutions can be used to write complex platforms.
- Ecosystem development. With the rapid growth and productivity of the project, Vue does not offer such an equally developed ecosystem, number of templates, and features as React has. The disadvantage of Vue in this case is that there are fewer plugins than React possesses. However, the disadvantage of React is that many plugins are outdated and are not being updated.
- Adaptability to mobile devices. React Native is equipped with a large number of ready-made solutions for mobile development, and therefore the percentage of developers using this tool is higher.
- Easy to learn. In spite of the intuitive simplicity of Vue, developers are more likely to choose React as they know more about this framework. It is easier for a customer of a complex product to find a programmer who knows React and immediately start the development process. But it is worth considering the trend of increasing interest in Vue and declining conversion rates to React, recorded over the past few years.
- Community support. Technical strength and financial solidity, as the main trump cards of React, which was written by the global giant Facebook, as opposed to transparency and strong support from the active users of the Vue community, are the real advantages of the tools.
When to use React and Vue
Summing up, we will describe when it is better to use React:
- when creating a platform based on a marketplace or forum;
- when writing a project that will be distributed in social networks;
- for complex projects with rich web and mobile features.
Vue is optimal in such conditions:
- a single-page application or utility;
- a platform that manages the operations of multiple users;
- content generation platforms like news apps, content creation tools, etc.
Decision on whether to use React or Vue depends on several factors and considerations. Here are some general guidelines:
|
Aspect |
React |
Vue |
|
Application Scale |
Well-suited for large-scale applications |
Great for rapid prototyping and smaller projects |
|
JavaScript Expertise |
Requires solid JavaScript skills |
Gentle learning curve, suitable for developers of varying skill levels |
|
Component Reusability |
Extensive support for component reusability |
Supports component reusability with its own set of tools and libraries |
|
Mobile App Development |
React Native enables cross-platform mobile app development |
N/A |
|
Integration |
Can be integrated into existing projects, but requires more effort |
Incremental adoption approach facilitates integration into existing codebases |
|
Developer Experience |
Extensive ecosystem and community support |
Emphasis on developer experience, comprehensive documentation |
|
Unique Features |
JSX syntax, extensive third-party library support |
Single-file components, Pinia for state management, Vue Router for routing |
Ultimately, the choice between React and Vue depends on the specific needs of your project, skills of your team, and the project's scale and requirements. It's important to evaluate these factors and consider the strengths and trade-offs of each framework before making a decision.
Providing software development services for startups, Software Development Hub uses modern, efficient development tools. When selecting a technology stack for writing a project, we analyze its focus and specifics so that the selected tools allow us to achieve a balance of performance and speed in development, as well as create an efficient, scalable application.
Categories
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.