Why use a Design Framework?
UX frameworks are used to facilitate and improve user experience design, which contributes to the creation of high-quality and satisfying products for users. Frameworks can help in project implementation, such as Lean UX, Double Diamond, User-centered Design, Human-centered Design, HEART to achieve results for a specific function. Many companies or teams use one or more UX frameworks to organize the process, find problems and solve them, and to implement successful projects.
SDH shares a list of the most popular frameworks, but it is also describe and provide use cases for best practics that are most popular.
What is a Design Framework?
A design framework is a set of tools, workflows, protocols, and processes for design projects. Design frameworks provide teams with a systematic approach to solving problems and delivering projects.
Design frameworks help with onboarding new hires or handing over responsibilities. By following a familiar, structured process, new team members know where they are in the design process and how to carry the project to completion.
In large organizations, where multiple cross-functional teams work on the same product, the framework ensures communication and collaboration between teams to maintain quality and consistency in the workflow.
Design frameworks adjust teams rather than forcing everyone to follow a certain way of thinking and working. Instead of telling team members what to do, the framework provides a systematic path to finding a solution.
Let's take a look at the most popular design frameworks.
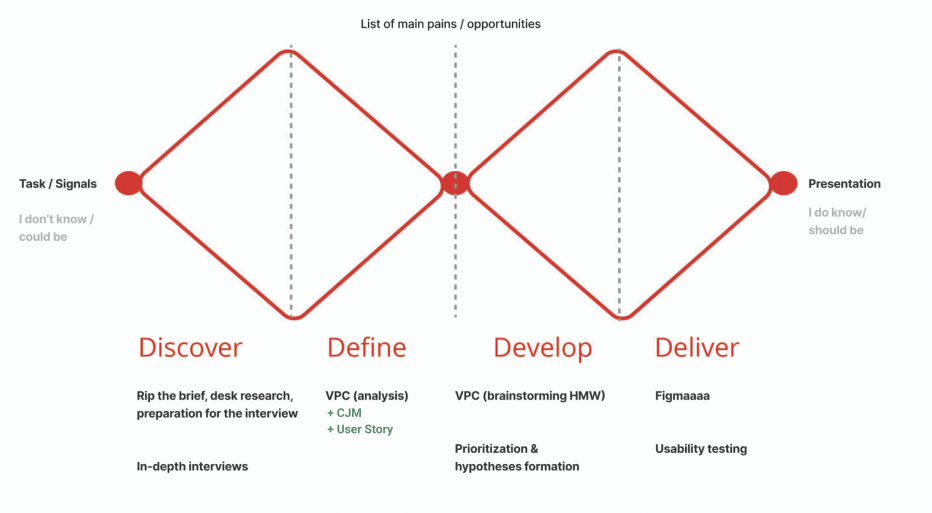
Double Diamond
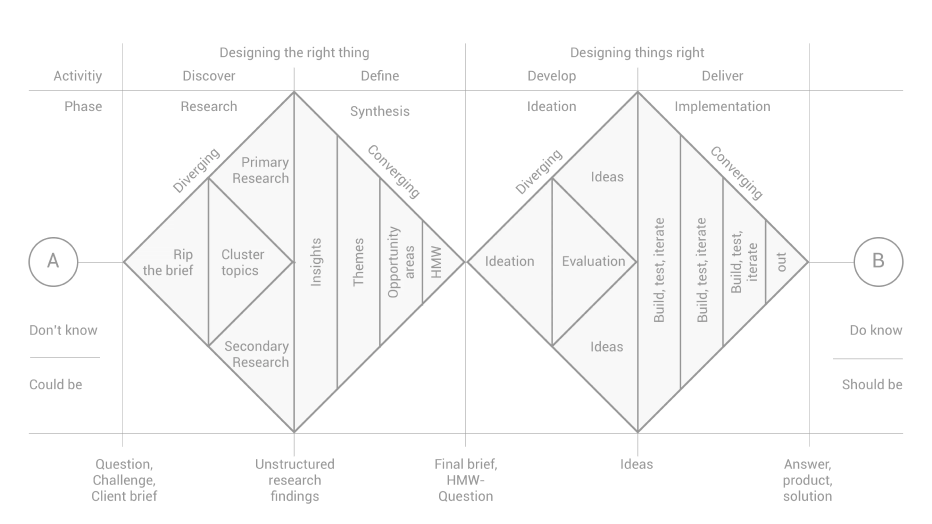
One of the best for me is the Double Diamond framework, which is one of the most popular frameworks. This framework most used by teams because of its flexibility and simplicity.

Three important aspects to keep in mind when using this framework:
✅ It is not a structure but a framework. Apply whatever works for you, adapt it, and use it as you see fit.
✅ Be prepared to iterate or even restart at any point in the process.
✅ It's a never-ending process because creativity is a habit of constantly doing something in a new way to positively change our lives.

What can you do with it?
Discover — Research Phase
Objective: Understand the initial situation or challenge.
- Define Information Needs:
Identify the additional knowledge required.
Determine the methods to obtain it. - Conduct Research:
Talk to relevant people.
Perform preliminary research and homework.
Output: Unstructured research findings and documentation.

Define — Synthesis Phase
Objective: Make sense of your research and ensure you're addressing the correct problem.
- Research Findings Organization:
Lay out research findings.
Create themes and clusters for an overview. - Identify Insights:
Discover hidden truths and insights.
Identify potential areas for action. - Reframe "How might we..." Questions:
Formulate new questions based on opportunities.
Output: Final brief, Customer Journey Map (CJM), User Story, Value Proposition Canvas (VPC), new or refined "How might we..." research questions, or a strategy paper.

Read also: Best Prototyping Tools for UI UX Designer
Develop — Ideation Phase
Objective: Generate and evaluate solutions for the identified issues.
- Ideation:
Generate a wide range of potential solutions. - Evaluation:
Assess and prioritize the initial ideas for further exploration. - Conceptualization:
Develop ideas, design vision, or hypotheses to a tangible state.
Output: Prioritization, hypothesis, a set of ideas, a strategic thesis, a concept, first design drafts, a vision, or first prototypes.
Deliver — Implementation Phase
Objective: Transform ideas into tangible solutions through design, testing, and iteration.
- Prototype, Test, and Analyze:
Create prototypes.
Test and analyze the outcomes. - Learn, Iterate, and Repeat:
Incorporate learnings.
Rethink, redo, and retest as needed. - Build, Iterate, and Repeat:
Continuously refine the product based on results. - Release:
- Launch the solution to users.
Output: The final decision, result, or optimized solution to the problem.

Read also: Accessibility in web design: issues & checklists
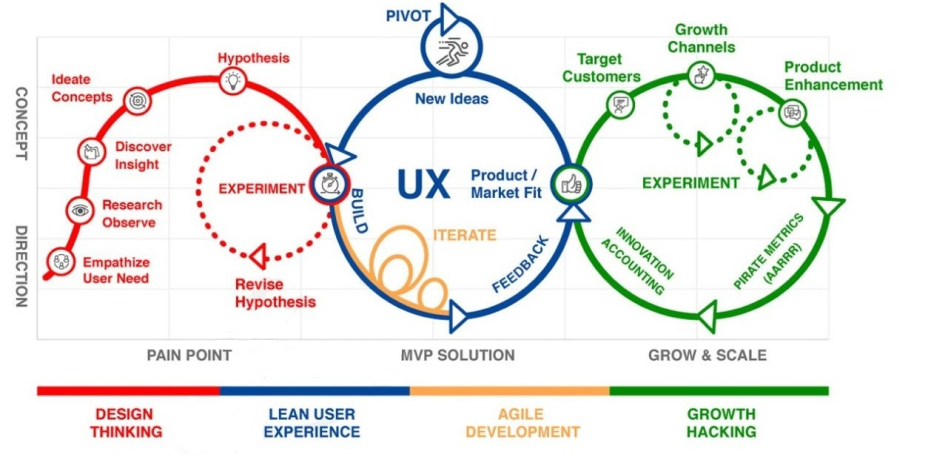
Lean UX
Lean User Experience (Lean UX) is a team-based approach to building better products by focusing less on the theoretically ideal design and more on iterative learning, overall user experience, and customer outcomes.
Lean UX design extends the traditional UX role beyond merely executing design elements and anticipating how users might interact with a system. Instead, it encourages a far more comprehensive view of why a feature exists, the functionality required to implement it, and the benefits it delivers. By getting immediate feedback to understand if the system will meet the fundamental business objectives, Lean UX provides a closed-loop method for defining and measuring value.

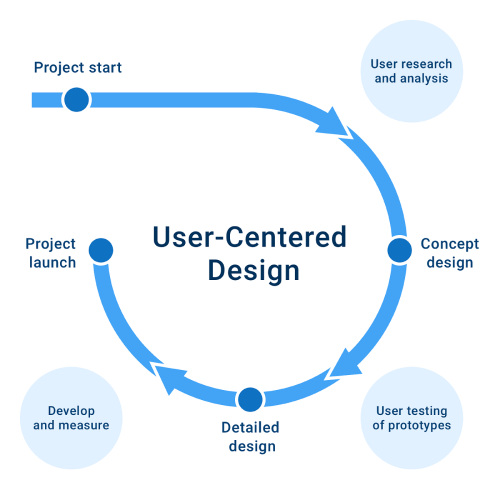
User-centered Design
User-centered design (UCD) is a collection of processes which focus on putting users at the center of product design and development. You develop your digital product taking into account your user’s requirements, objectives and feedback.
The Essential Elements of User-Centered Design
- Visibility: Users should be able to see from the beginning what they can do with the product, what is it about, how they can use it.
- Accessibility: Users should be able to find information easily and quickly. They should be offered various ways to find information for example call to action buttons, search option, menu, etc.
- Legibility: Text should be easy to read. As simple as that.
- Language: Short sentences are preferred here. The easier the phrase and the words, the better.

““The difference between User-centered design and Human-centered designUser-centered design is very often used interchangeably with human-centered design, but there is a difference in that it is a subset of it. Simply put, all users are humans, but not all humans will be your users (you wish!). Thus, user-centered design requires deeper analysis of users – your target audience. It is not only about general characteristics of a person; it is about particular habits and preferences of target users to come up with right solutions for specific problems.
User-centered design takes into account age, gender, social status, education and professional background, influential factors, product usage expectations and demands and many other important things that may vary for different segments. What is critical for some may be irrelevant for others. User-centered design is about deep research on users’ habits, from their interactions with the product to their vision of how the product should look like and behave."
Read also: The role of UX/UI Design in The Development of Mobile Applications
Human-centered Design
The framework requires both divergent and convergent thinking—start broad and then narrow. Engage with users to uncover as many problems as possible, then narrow your focus on one of these problems. Brainstorm as many solutions as possible, then narrow your focus on one or two that you prototype and test.
In the HCD process, failure is a learning experience: An opportunity to discover what works and what doesn’t. It’s also important to embrace ambiguity. You need to be comfortable knowing that you might not understand the problem yet — or its solution — and that’s OK.
There are many different categorizations of the phases of HCD, but here’s a handy guide:
- Define
- Research
- Ideate
- Prototype
- Test
- Implement
- HEART (Happiness, Engagement, Adoption, Retention, Task Success)

HEART (Happiness, Engagement, Adoption, Retention, Task Success)
This framework work good to solve user problems and business problems.
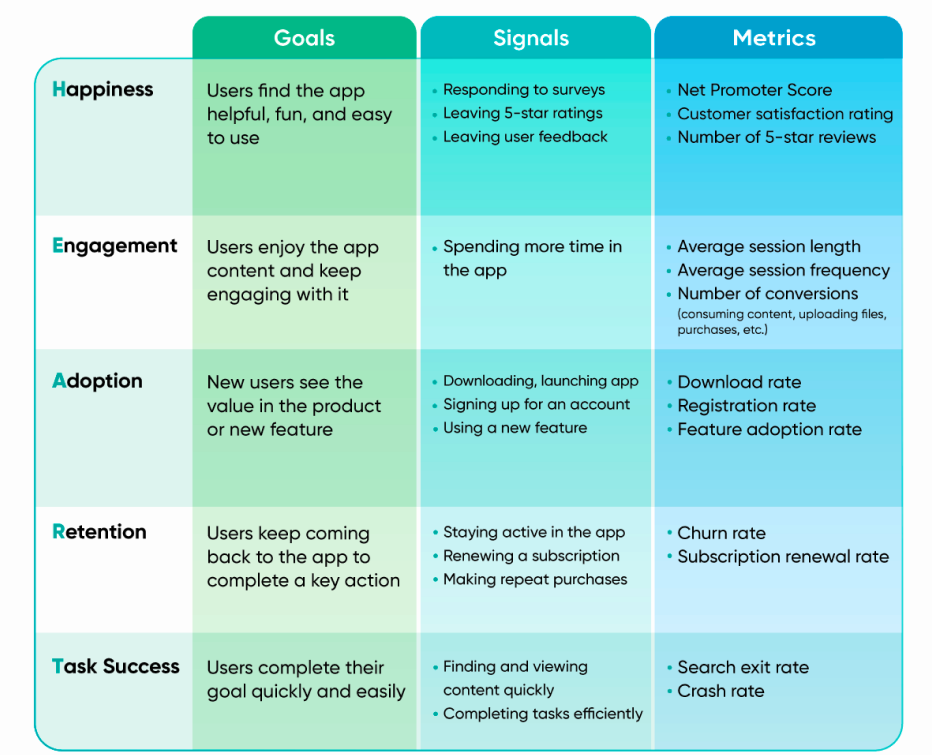
HEART is a design framework used by Google to measure and improve the user experience of a product or service. HEART stands for:
Happiness: This metric assesses user satisfaction and overall happiness with the product. It often involves surveying users to gauge their level of contentment.
Engagement: Engagement measures the level of user interaction and involvement with the product. It can include metrics like the number of sessions, time spent, or specific actions taken within the product.
Adoption: Adoption tracks how many users are taking up the product or feature. It helps to understand if users are actually using what you've built.
Retention: Retention measures whether users continue to use the product over time. It assesses user stickiness and how well the product retains its user base.
Task Success: Task success is about how well users can complete the tasks they came to the product for. This can involve tracking success rates, error rates, and time taken to complete specific tasks.
The HEART framework is used to evaluate the user experience and guide product improvements. It's a user-centric approach to product development.
When should you use the HEART model?
The HEART framework is a valuable tool for assessing and improving the user experience of a product. Here are some situations where you should consider using the HEART framework:
- New Product Development: Use HEART when you're in the early stages of developing a new product or feature. It can help you set clear objectives and metrics for product or feature success.
- Redesign or Product Enhancement: If you're redesigning an existing product or adding new features, HEART can be used to evaluate the impact of these changes on user experience and improve it.
- Measuring User Satisfaction: When you want to understand how satisfied your users are with your product or service, HEART's "H" (Happiness) metric can be particularly useful. It can help to understand what users feel when using product or feature.
- Performance Evaluation: When you need to evaluate the performance of your product or service over time, the HEART framework provides a structured way to do so.
- Identifying Pain Points: If you're aware that users are facing difficulties with your product, the HEART framework can help you identify specific issues related to engagement, adoption, retention, and task success.
- User Research and Feedback: Combining HEART with user research and feedback can provide a comprehensive view of the user experience.
The HEART model works for any size project or team. Use it whenever you want to ensure you’re making your customers happy and providing them with real value at the product.
Conclusion
There are many options and this is only a part of those that designers use in their teams. To understand which one suits you best:
✅ Assess with your team what you plan to work on
✅ Understand what needs you will be solving (business or user and which ones)
✅ Do not hold back in diversity, as I have already written, these are not rules but only a recommendation to improve cooperation with the team and free to choose the path you will take in your project.
Thank you for reading the article.
Categories
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.